Как развернуть проект ASP.NET из VS Code с помощью Web Deploy
Что такое Web Deploy
Web Deploy – это технология, которая позволяет легко развернуть приложения ASP.NET и .NET Core на нашем хостинге. Вместо того, чтобы копировать новые файлы по FTP и удалять старые вручную, с Web Deploy вы синхронизируете файлы приложения автоматически – он берет все необходимые операции под свой контроль.
Вы можете использовать его непосредственно с машины разработчика или интегрировать в конвейер CI/CD для полностью автоматизированного выполнения:
- https://library.octopus.com/step-templates/ba8581a6-c463-40fb-ab98-3800e761b6f4/actiontemplate-web-deploy-publish-website-(msdeploy)
- https://www.appveyor.com/docs/deployment/web-deploy/
- https://muktak.com/continuous-deployment-of-net-projects-using-jenkins/
Web Deploy уже активен на всех наших тарифах хостинга ASP.NET — вам не нужно ничего включать отдельно.
Как настроить Visual Studio Code для публикации приложений через Web Deploy
Чтобы использовать Web Deploy в Visual Studio Code, вы сначала должны установить дистрибутив Web Deploy на ваш компьютер. Вы можете выбрать один из следующих способов:
- Загрузить и установить вручную с сайта https://www.iis.net/downloads/microsoft/web-deploy
- Использовать новый менеджер пакетов Microsoft «winget»:
winget install Microsoft.WebDeploy
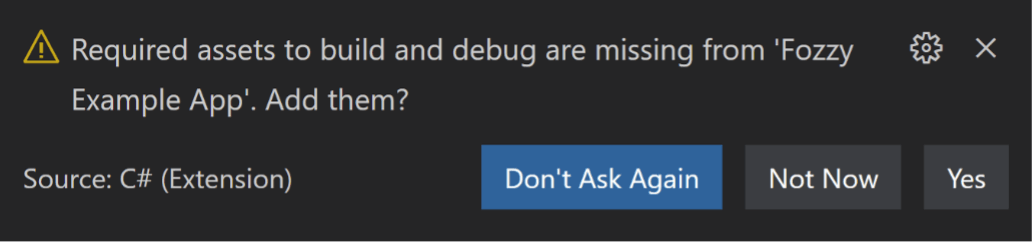
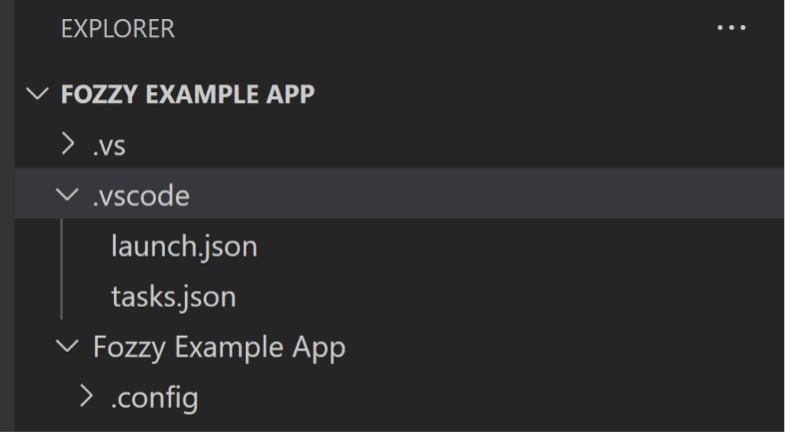
Затем откройте свой проект в Visual Studio Code: если вы впервые открываете этот проект в VS Code, вы получите уведомление об отсутствии некоторых необходимых файлов. Согласитесь на их добавление: после этого в корне вашего проекта появится папка «.vscode» с двумя файлами внутри: launch.json и tasks.json. «tasks.json» понадобится нам для настройки Web Deploy.
tasks.json – это файл с различными задачами, которые вы можете выполнять в проекте, такими как сборка, наблюдение и публикация. Мы будем настраивать задачу публикации, «publish». Эта задача собирает бинарные файлы для вашего проекта и готовит их к публикации на веб-сервере.
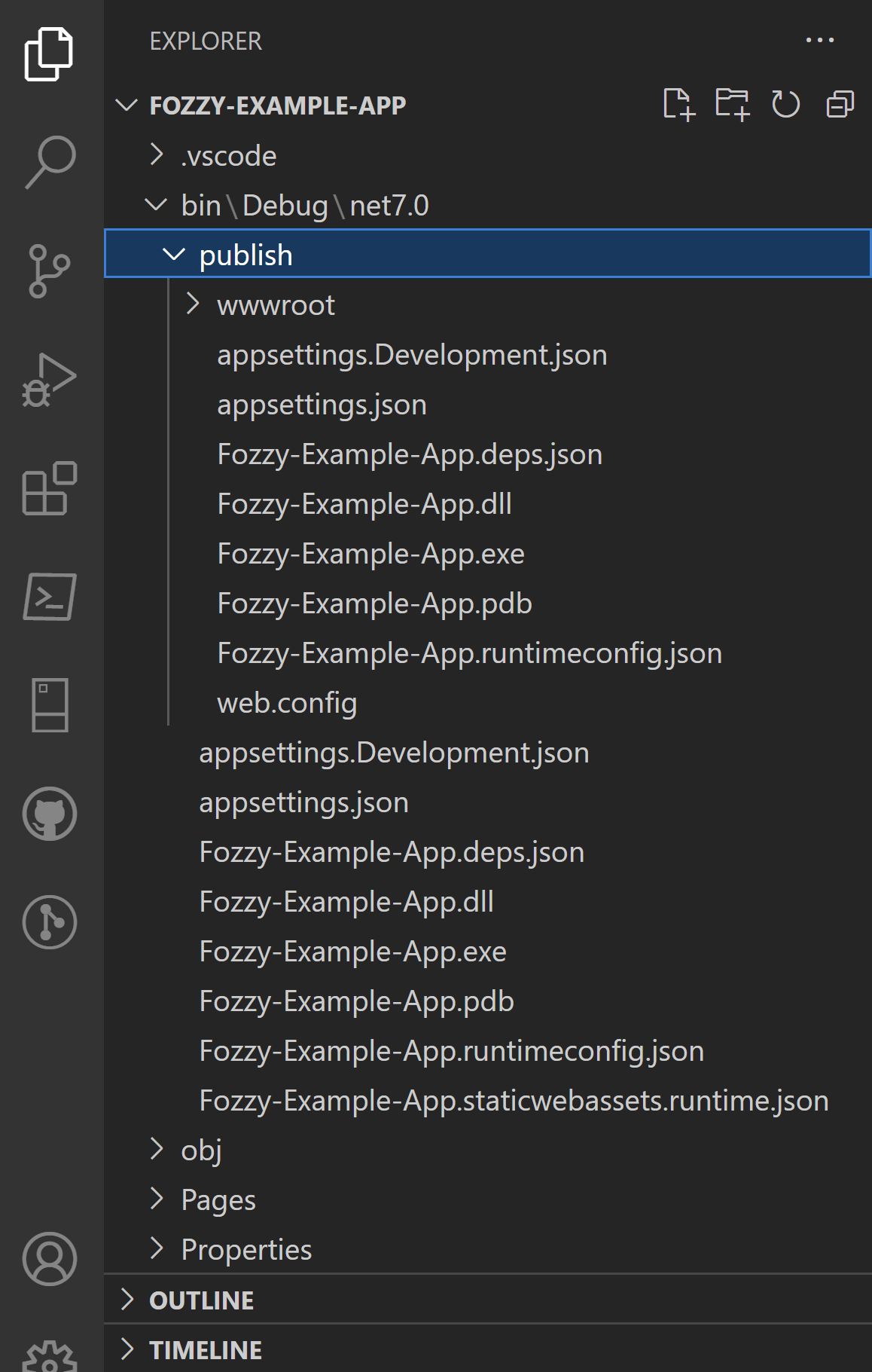
Для примера мы будем использовать приложение на .NET 7.0. Как только вы запустите задачу публикации, в каталоге «bin\Debug\net7.0» появится новый каталог «publish» – это файлы, которые нужно скопировать на веб-сервер, чтобы ваше приложение стало доступно онлайн.
Создайте задачу, которая будет использовать Web Deploy для публикации вашего веб-приложения в Интернете. Откройте файл tasks.json и создайте там новую задачу по примеру:
{
"label": "publishonline",
"command": "${env:ProgramFiles}\\IIS\\Microsoft Web Deploy V3\\msdeploy.exe",
"type": "process",
"args": [ "-verb:sync",
"-source:contentPath='${workspaceFolder}\\bin\\Debug\\net7.0\\publish'",
"-dest:contentPath='app.fozzyhost.net',computerName=https://plesk1.v.fozzy.com:8172/msdeploy.axd?site=app.fozzyhost.net,AuthType='Basic',userName='<YOUR USERNAME>',password='<YOUR PASSWORD>'",
"-enableRule:AppOffline"
],
"problemMatcher": "$msCompile",
"dependsOn": [
"publish"
]
},Обратите внимание, что название этой задачи – «publishonline». Вы можете изменить его на любое другое.
- В параметре «-source» укажите полный путь к папке «publish», как обсуждалось ранее.
- В параметре «-dest» замените оба вхождения «app.fozzyhost.net» на доменное имя сайта, на котором вы хотите разместить свое приложение.
- В свойстве «computerName» замените «plesk1.v.fozzy.com» на имя сервера, на котором была создана ваша служба хостинга – вы получили его от нас в приветственном письме.
- Для свойств «имя пользователя» и «пароль» используйте учетные данные из того же приветственного письма.
Разворачиваем приложение на хостинге
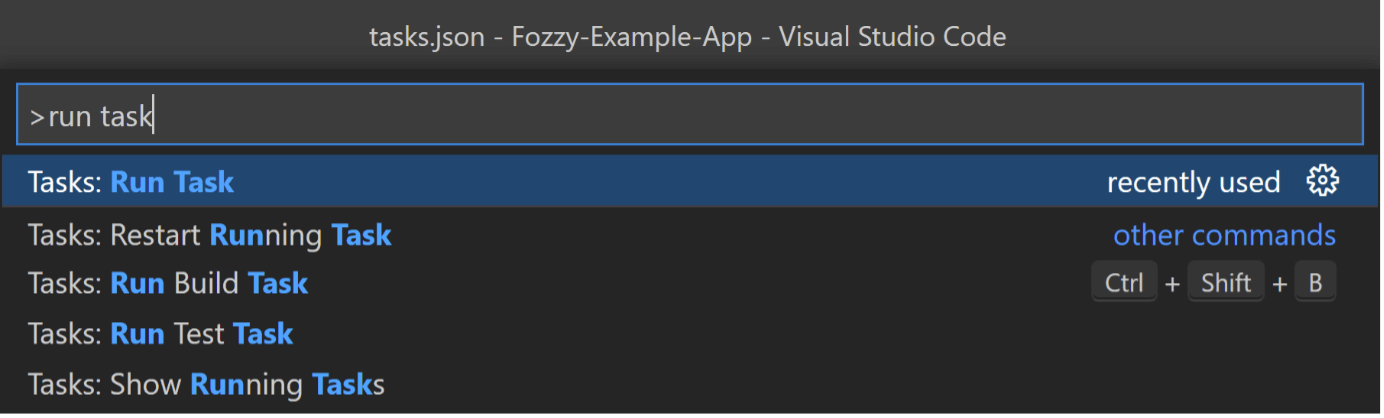
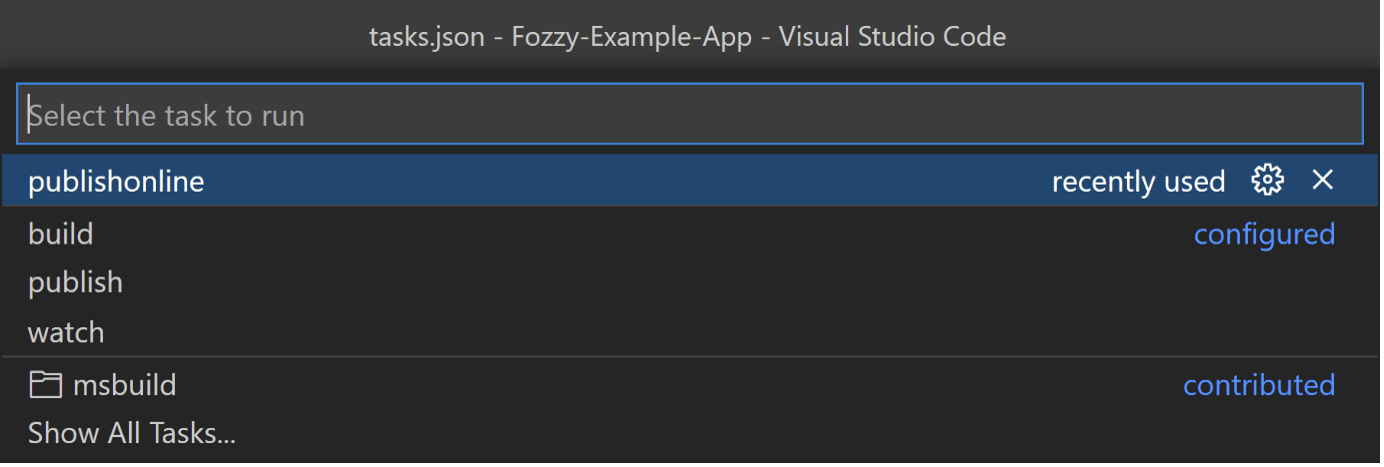
Теперь вы готовы развернуть ваше приложение на нашем хостинге. Нажмите Ctrl+Shift+P, чтобы открыть палитру команд и введите там «run task». Выберите «Tasks: Run Task»:
Выберите имя только что созданной задачи и нажмите «Enter».
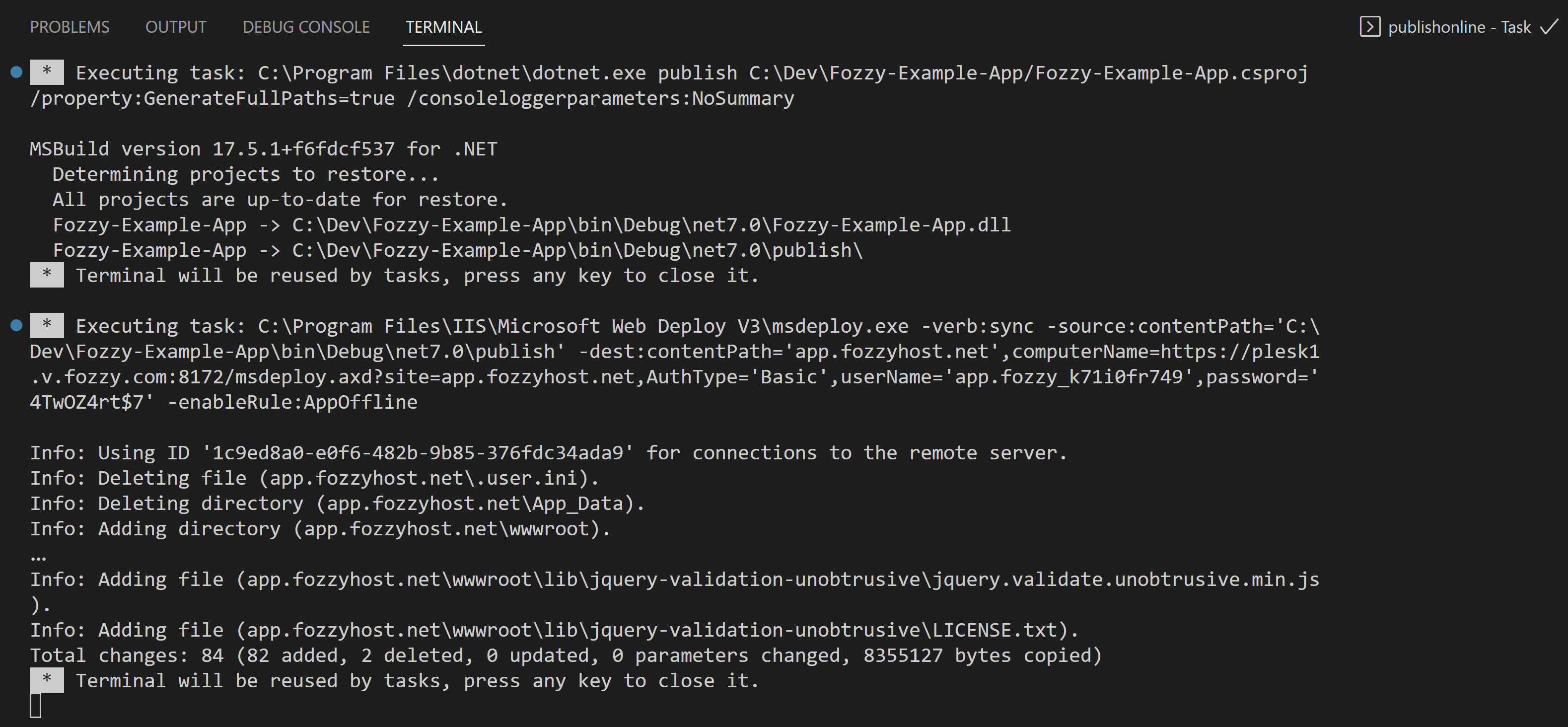
В секции Terminal появится прогресс выполнения:
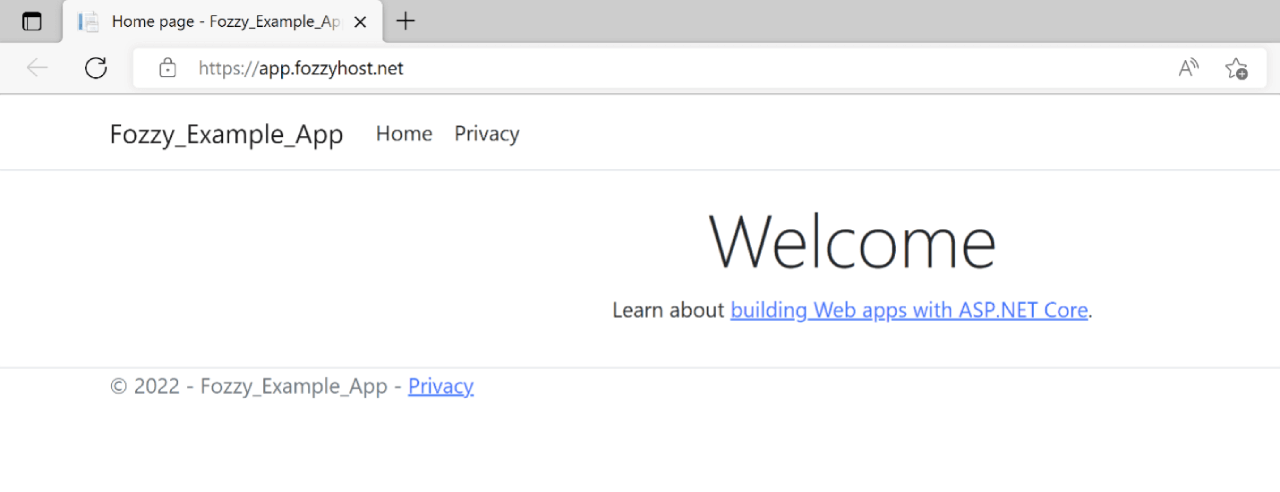
Вот и все: вы успешно развернули свое приложение ASP.NET на хостинге Fozzy! Проверьте его в браузере!